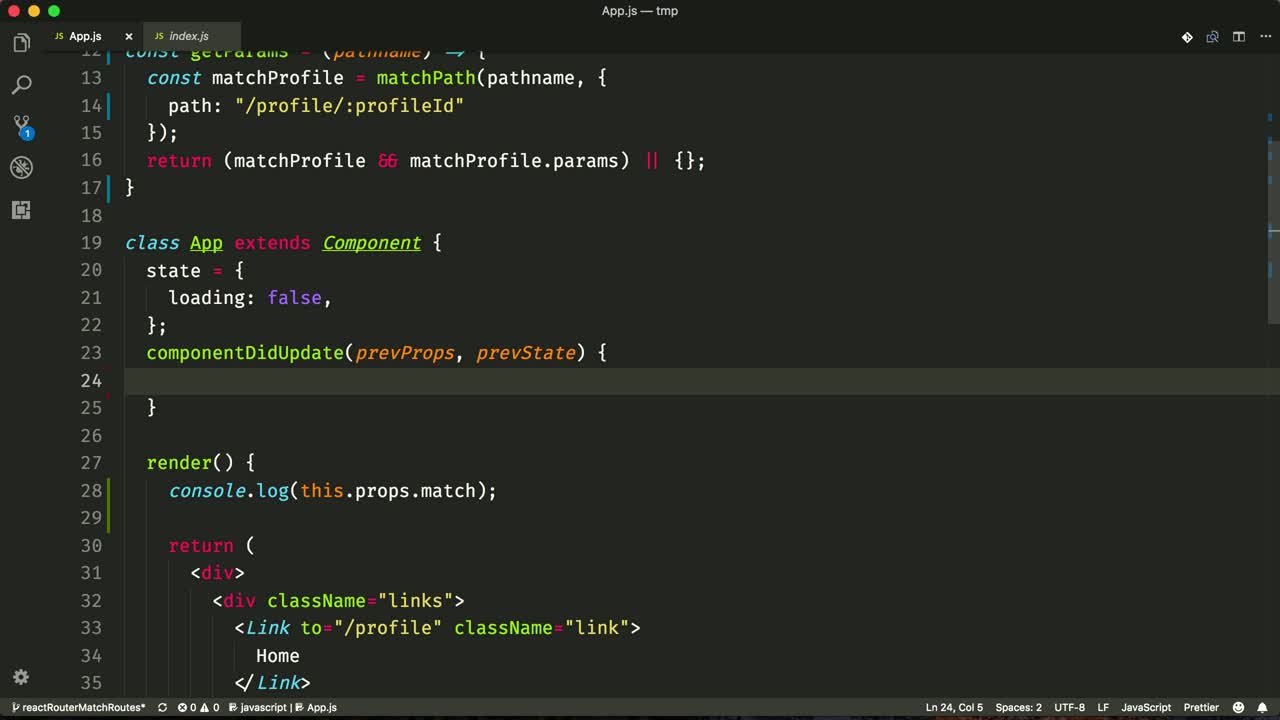
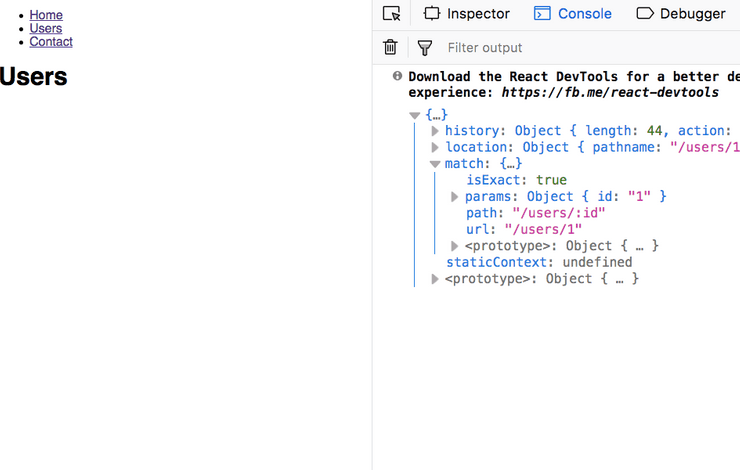
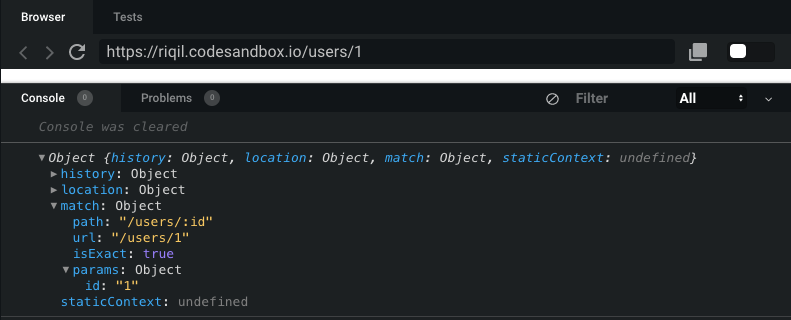
javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

Dynamic Routes With React. Recently I have been finding myself… | by Seann Branchfield | JavaScript in Plain English

props.match.params not consistent with URL in ShouldComponentUpdate() after <Link> click · Issue #5951 · remix-run/react-router · GitHub

Don't bring back `RouteComponentProps`, just `match<Params>` in a render prop · remix-run react-router · Discussion #9687 · GitHub








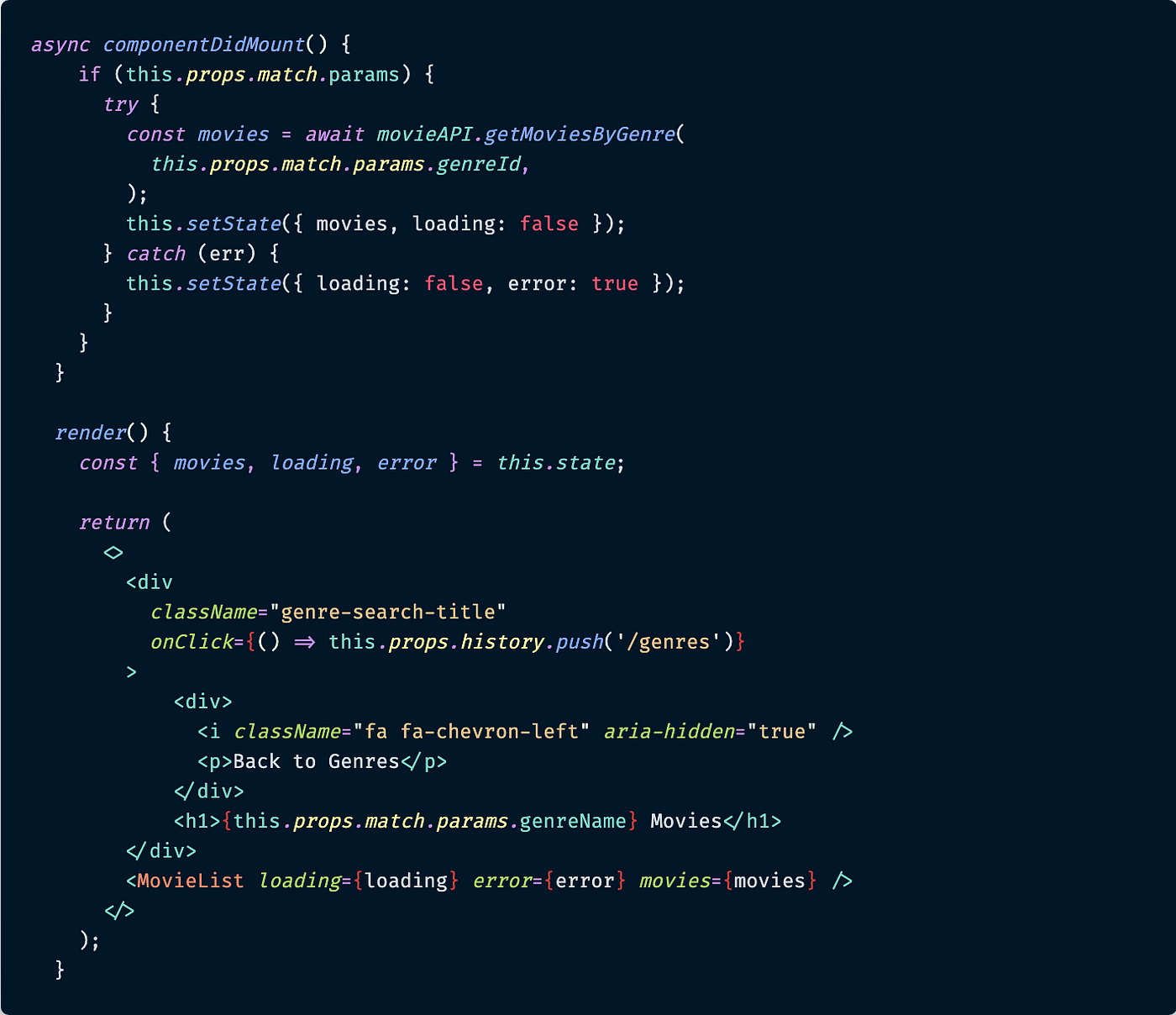
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/7HqUri6J58zzX0A2Ibee8gG44OdjhDQkhXNo)